
Please subscribe our channel and support me.
Please like and 1 comment this video.
If you are visiting my channel for the first time then please subscribe
Go to my Youtube channel : https://www.youtube.com
<div class="container">
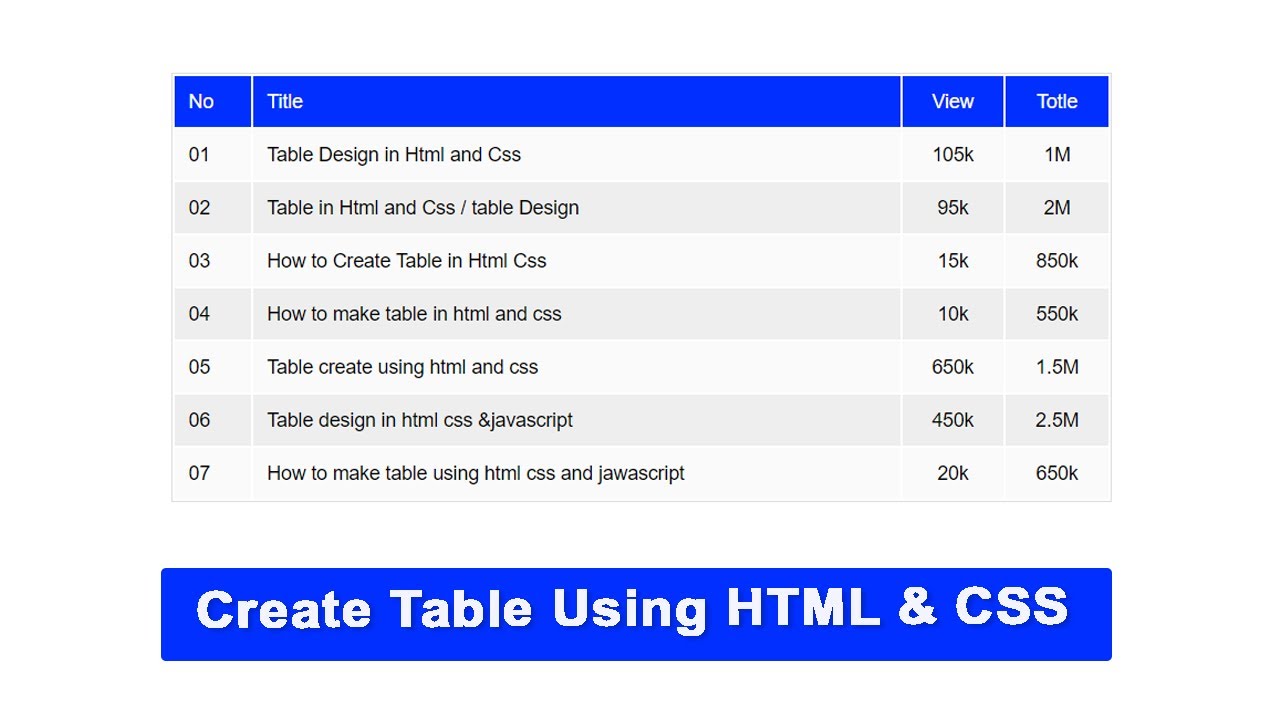
<table>
<thead>
<tr class="group">
<th class="co-num">No</th>
<th class="co-title">Title</th>
<th class="co-view">View</th>
<th class="co-totle">Totle</th>
</tr>
</thead>
<tbody>
<tr class="group">
<th class="co-num">01</th>
<th class="co-title">Table Design in Html and Css</th>
<th class="co-view">105k</th>
<th class="co-totle">1M</th>
</tr>
<tr class="group">
<th class="co-num">02</th>
<th class="co-title">Table in Html and Css / table Design</th>
<th class="co-view">95k</th>
<th class="co-totle">2M</th>
</tr>
<tr class="group">
<th class="co-num">03</th>
<th class="co-title">How to Create Table in Html Css</th>
<th class="co-view">15k</th>
<th class="co-totle">850k</th>
</tr>
<tr class="group">
<th class="co-num">04</th>
<th class="co-title">How to make table in html and css</th>
<th class="co-view">10k</th>
<th class="co-totle">550k</th>
</tr>
<tr class="group">
<th class="co-num">05</th>
<th class="co-title">Table create using html and css</th>
<th class="co-view">650k</th>
<th class="co-totle">1.5M</th>
</tr>
<tr class="group">
<th class="co-num">06</th>
<th class="co-title">Table design in html css &javascript</th>
<th class="co-view">450k</th>
<th class="co-totle">2.5M</th>
</tr>
<tr class="group">
<th class="co-num">07</th>
<th class="co-title">How to make table using html css and jawascript</th>
<th class="co-view">20k</th>
<th class="co-totle">650k</th>
</tr>
</tbody>
</table>
</div>
* {
margin: 0;
padding: 0;
}
body {
font-family: sans-serif, roboto;
font-size: 14px;
margin-top: 5%;
}
table {
width: 680px;
margin: 0 auto;
border: solid 1px #0002;
}
table thead th {
background: #002fff;
color: #fff;
}
table tr {
background: #00000005;
}
table tr:nth-child(even) {
background: #0001;
}
table th {
padding: 10px;
font-weight: 500;
text-align: left;
}
table .co-view,
table .co-totle {
text-align: center;
}
blogger theme design : https://youtu.be/DAIJTjRzxLk
Login Form : https://youtu.be/HWbAr1XN3Lc
Forms design : https://youtu.be/M2ERkDXjEuw
Responsive CSS card : https://youtu.be/Ol9_5cYtAaw
Navigation design : https://youtu.be/LNEgZBdWPGM
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use .
Thanks..
Copyright © 2021-2023 | WsCoder | All Right Reserved